1.Stage
舞台

如此这样的一个框框,舞台只是这个框框,并不管里面的内容
public void start(Stage primaryStage) throws Exception {
primaryStage.setScene(new Scene(new Group()));
primaryStage.getIcons().add(new Image("/icon/img.png")); //更换舞台角标
// primaryStage.setIconified(true); //设置最小化
// primaryStage.setMaximized(true); //设置最大化
// primaryStage.close(); //关闭
primaryStage.setWidth(500);
primaryStage.setHeight(500); //舞台大小
primaryStage.heightProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observableValue, Number number, Number t1) {
System.out.println("当前高度:" + t1.doubleValue());
}
}); //监听这个舞台的高度(可以通过这个,进行改变里面的控件的大小),宽度同理
// primaryStage.setFullScreen(true); //设置全屏(不同于最大化)
// primaryStage.setResizable(false); //固定舞台大小
primaryStage.show();
模态...
源代码:
package Test;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
public class Test extends Application {
public static void main(String[] args) {
launch();
}
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.setScene(new Scene(new Group()));
primaryStage.getIcons().add(new Image("/icon/img.png")); //更换舞台角标
// primaryStage.setIconified(true); //设置最小化
// primaryStage.setMaximized(true); //设置最大化
// primaryStage.close(); //关闭
primaryStage.setWidth(500);
primaryStage.setHeight(500); //舞台大小
primaryStage.heightProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observableValue, Number number, Number t1) {
System.out.println("当前高度:" + t1.doubleValue());
}
});
// primaryStage.setResizable(false); //固定舞台大小
// primaryStage.setFullScreen(true); //设置全屏
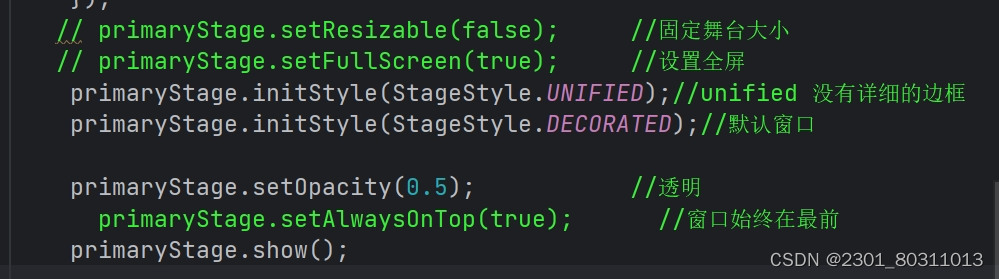
primaryStage.initStyle(StageStyle.UNIFIED);//unified 没有详细的边框
primaryStage.initStyle(StageStyle.DECORATED);//默认窗口
primaryStage.setOpacity(0.5); //透明
// primaryStage.setAlwaysOnTop(true); //窗口始终在最前
primaryStage.show();
}
}
2.scene
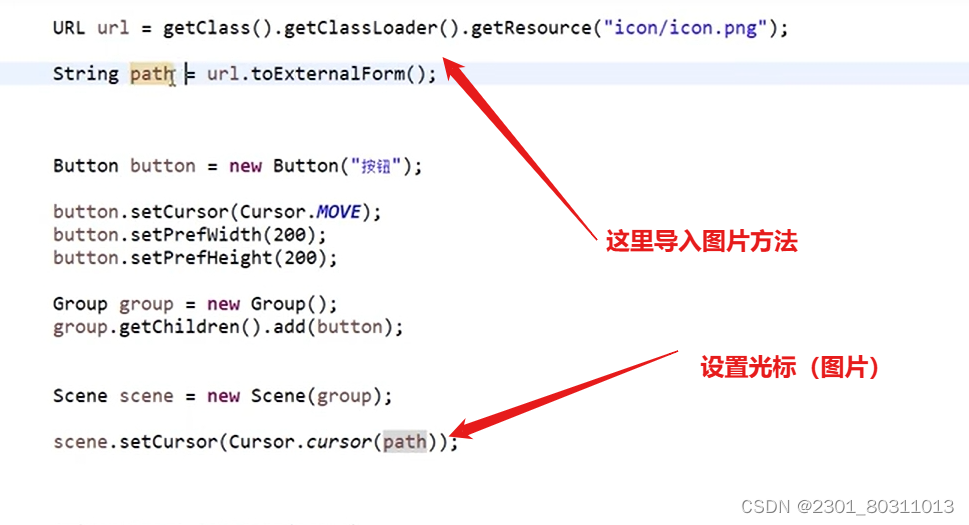
设置光标:
public void start(Stage primaryStage) throws Exception {
Scene scene = new Scene(new Group());
scene.setCursor(Cursor.CLOSED_HAND); //设置鼠标光标,(这里类型是手)
primaryStage.setScene(scene);
primaryStage.show();
}
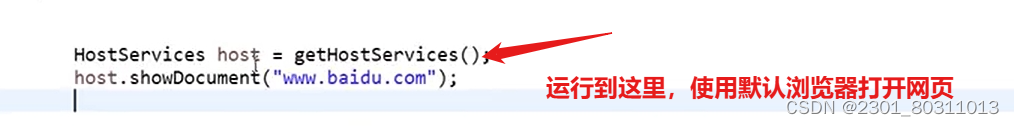
打开网页
3.组件
1.Botton
public void start(Stage primaryStage) throws Exception {
Group group = new Group();
Scene scene = new Scene(group,720,480);
Button button = new Button("按钮");
button.setLayoutX(200);
button.setLayoutY(200);
button.setPrefHeight(200); //按钮大小
button.setPrefWidth(200);
button.setFont(Font.font("sans-serif",40)); //按钮中的字体类型,大小
//设置按钮格式
BackgroundFill bgf = new BackgroundFill(Paint.valueOf("#C1FFC1"), new CornerRadii(20),new Insets(10)); //按钮环境填充的颜色,圆角,内边距
Background bg = new Background(bgf);
button.setBackground(bg);
group.getChildren().add(button);
// scene.setCursor(Cursor.CLOSED_HAND); //设置鼠标光标
primaryStage.setScene(scene);
primaryStage.show();
效果:

上面再添加下面代码
//设置边界
BorderStroke bs = new BorderStroke(Paint.valueOf("#FFD700"),BorderStrokeStyle.SOLID,new CornerRadii(20),new BorderWidths(10));
Border border = new Border(bs);
button.setBorder(border);效果图:

使用css样式
JavaFX CSS Reference Guide (oracle.com)
button.setStyle("-fx-background-color: #C1FFC1;" +
"-fx-text-fill:red;"+
"-fx-background-radius:20;"
);如果写入这样的代码
效果图:

按钮设置监听事件
button.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
Button b = (Button) event.getSource(); //监听事件可以获取这个按钮的信息
System.out.println("按钮中的文本是:" +b.getText());
}
});鼠标监听,且是左键(可以通过点击事件,得到事件的信息)
button.setOnMouseClicked(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent event) {
// System.out.println(event.getButton().name());
if(event.getClickCount() == 2 && event.getButton().name().equals(MouseButton.PRIMARY.name())){
System.out.println("左键双击");
}
}
});
键盘监听
button.setOnKeyPressed(new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
System.out.println(event.getCode().name());
}
});
//注意,这里如果是中文输入法会undefined快捷键
(这里没进行深入了解,以后如果需要再来看)JavaFX视频教程第11课,设置快捷键_哔哩哔哩_bilibili
源代码:
@Override
public void start(Stage primaryStage) throws Exception {
Group group = new Group();
Scene scene = new Scene(group,720,480);
Button button = new Button("按钮");
button.setLayoutX(200);
button.setLayoutY(200);
button.setPrefHeight(200); //按钮大小
button.setPrefWidth(200);
button.setFont(Font.font("sans-serif",40)); //按钮中的字体类型,大小
//设置按钮格式
// BackgroundFill bgf = new BackgroundFill(Paint.valueOf("#C1FFC1"), new CornerRadii(20),new Insets(10)); //按钮环境填充的颜色,圆角,内边距
// Background bg = new Background(bgf);
// button.setBackground(bg);
// //设置边界
// BorderStroke bs = new BorderStroke(Paint.valueOf("#FFD700"),BorderStrokeStyle.SOLID,new CornerRadii(20),new BorderWidths(10)); //颜色,边界线的类型(虚线...),圆角,线的宽度。
// Border border = new Border(bs);
// button.setBorder(border);
button.setStyle("-fx-background-color: #C1FFC1;" +
"-fx-text-fill:red;"+
"-fx-background-radius:20;"
);
// button.setOnAction(new EventHandler<ActionEvent>() {
// @Override
// public void handle(ActionEvent event) {
// Button b = (Button) event.getSource(); //监听事件可以获取这个按钮的信息
// System.out.println("按钮中的文本是:" +b.getText());
// }
// });
button.setOnMouseClicked(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent event) {
// System.out.println(event.getButton().name());
if(event.getClickCount() == 2 && event.getButton().name().equals(MouseButton.PRIMARY.name())){
System.out.println("左键双击");
}
}
});
button.setOnKeyPressed(new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
System.out.println(event.getCode().name());
}
});
group.getChildren().add(button);
// scene.setCursor(Cursor.CLOSED_HAND); //设置鼠标光标
primaryStage.setScene(scene);
primaryStage.show();
2.输入框,密码框,标签
1.TextField
文本框的提示,大小,字样(同控件button一样,可以使用css,或者直接进行编辑样式)
public void start(Stage primaryStage) throws Exception {
TextField textField = new TextField();
TextField textField2 = new TextField();
//提示
Tooltip tip = new Tooltip("提示");
tip.setStyle("-fx-font-size:15px;");
textField.setTooltip(tip);
textField.setLayoutX(200);
textField.setLayoutY(200);
textField2.setLayoutX(200);
textField2.setLayoutY(250);
textField.setPromptText("你好,世界"); //文本(并不是所有时候都显示,只能光标不在,文本框中内容为空时才展示
textField.setFocusTraversable(false); //起始时光标不会在文本框获得焦点
textField.textProperty().addListener(new ChangeListener<String>() {
@Override
public void changed(ObservableValue<? extends String> observable, String oldValue, String newValue) {
//监听输入的长度
if(newValue.length() > 7){ //文本框中的字符不会大于7
textField.setText(oldValue);
}
}
});
Group gp = new Group();
gp.getChildren().add(textField);
gp.getChildren().add(textField2);
Scene scene = new Scene(gp,720,480);
primaryStage.setScene(scene);
primaryStage.show();
这里如果要限制文本框中的输入个数,可以使用一个Property监听器,进行判断。(比如后面使用邮箱时,长度就可以使用这个)。

















![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 英文单词联想(100分) - 三语言AC题解(Python/Java/Cpp)](https://i-blog.csdnimg.cn/direct/da2c5e12fe1e4d4094b048fb60fe914b.png)
